
Hace un tiempo escuché a Carlos Maggi[1] hablar del poder del alfabeto, y quedé atónito por la brevedad, sencillez y poder de la observación: con apenas 27 letras, el alfabeto es la herramienta que ha permitido pasar a papel cada historia, cada contrato, cada declaración de amor que los millones de hispano-parlantes elaboramos día a día, desde hace cientos de años. ¡Sólo 27!
Con apenas 27 letras, el alfabeto es la herramienta que ha permitido pasar a papel cada historia, cada contrato, cada declaración de amor que los millones de hispano-parlantes elaboramos día a día.
La elegancia sublime de un pequeño conjunto de íconos que constituyen la única e indivisible materia prima de todo lo que se escribió y se escribirá en español contrasta fuertemente con las dificultades y limitaciones que implican los lenguajes ideográficos, siendo tal vez el ejemplo más notorio de estos últimos el chino.[2]
Mientras que en un lenguaje alfabético seremos capaces de leer y escribir palabras que no conocemos, en un lenguaje ideográfico esto no es posible. La diferencia es sustantiva. Alcanza con pensar que cuando aprendemos un nuevo verbo, para la escritura alfabética alcanza con conocer el infinitivo, mientras que en el caso de la escritura ideográfica deberemos aprender cada símbolo o renunciar a conjugarlo.
El caso contrario también es válido: podemos leer una palabra desconocida mucho antes de saber su significado, o lo que es más llamativo, deducir su significado de su escritura. Por ejemplo, cuando Les Luthiers [3] presenta su «Candonga de los colectiveros, híbrido de candombe y milonga» no solo el chiste es inmediato, también la fonética y escritura de la nueva palabra no presentan dificultad alguna. ¿Cómo se escriben este tipo de palabras inventadas como metáforas, chistes o juegos del lenguaje, en un sistema de escritura en que cada palabra requiere un nuevo símbolo? Y más aún, ¿cómo las lee quien no conoce la relación ideograma – término?
Con las interfaces sucede lo mismo: algunas podrían ser calificadas como ideográficas, con una solución para resolver cada problema, mientras que otras están sólidamente apoyadas en un lenguaje de interacción.
Construyendo la interfaz en dos pasos
El paralelismo es tan significativo como ilustrativo. Si primero construimos un lenguaje de interacción, que expresa una relación entre cada componente elemental de la interfaz y su representación en la pantalla, para luego con estos elementos construir los diálogos que componen el sistema, obtendremos los mismos efectos positivos que en un lenguaje alfabético: tanto la comprensión de los diálogos será uniforme y consistente, así como la extensión del sistema a nuevos diálogos e interacciones es factible con un bajísimo costo de aprendizaje.
Si mantener un estilo es un gran logro, construir un lenguaje de interacción es muy distinto, algo que se encuentra en un escalón cualitativo superior.
Si bien la idea parece incontestable y los beneficios justifican largamente su adopción, esto no resulta evidente en todos los casos, sobre todo al comienzo de un proyecto: los dos pasos en la construcción pueden llegar a ser más trabajosos, no tanto por el tiempo sino por la necesidad de alinear a la organización que diseña e implementa el producto basado en software detrás de la idea. Sumado a eso, como la mayoría de los beneficios de la Usabilidad, el resultado es impactante a mediano plazo, pero no siempre de inmediato, lo que redunda en poco apoyo de otras áreas de la organización acuciadas por los cronogramas y la necesidad de obtener logros ya.
Es que la idea de un lenguaje de interacción no es lineal, ni es trivial su aceptación. Cuando los equipos de diseño se enfrentan al desafío de una nueva interfaz, lo más corriente es que comiencen con el diseño de las áreas centrales, las de interacción más relevante para el sistema. De allí se derivan una serie de lineamientos «de estilo», que luego decantan al resto de funcionalidades y pantallas.
Pero si mantener un estilo es un gran logro, construir un lenguaje de interacción es muy distinto, algo que se encuentra en un escalón cualitativo superior. Eso se ve con claridad meridiana en las imágenes que se muestran a continuación, tomadas de un Samsung Galaxy S4. La primera es del historial de llamadas, la segunda de la libreta de contactos y la tercera de los contactos favoritos.



Todas las representaciones del contacto tienen el mismo fin, mostrar los datos relevantes y permitir comunicarse. El estilo gráfico es el mismo: se mantienen las tipografías, los espaciados, los colores y en general, todos los elementos que permiten la continuidad estilística. Pero el lenguaje de interacción que subyace cada una de ellas es radicalmente distinto. Mientras que en la primera se llama deslizando (swipe) a la derecha y se envía un SMS deslizando a la izquierda, en la segunda se llama y envía SMS tocando. La tercera por su parte, perdió la funcionalidad del SMS. Vale hacer notar que esta última es tan mala que ni siquiera cumple con la funcionalidad requerida: con este diseño es imposible tener como favorito el celular y el teléfono fijo de un mismo contacto.
Una cosa es que un elemento de la interfaz ponga en cada representación particular énfasis en alguno de sus atributos, del mismo modo que los verbos se conjugan y los sustantivos se adjetivan. Otra muy distinta es que se transforme en un elemento distinto, con propiedades e interacciones distintas, tal como es el caso del ejemplo. El costo de interacción que supone reconocer los tres formatos y recordar cómo interactuar con cada uno de ellos es sensiblemente más elevado que el que proporcionaría una interfaz consistente. Ese es precisamente el valor de un lenguaje de interacción.
La estructura de un lenguaje de interacción
La idea de construir una interfaz en base a un lenguaje tiene ya sus años. Probablemente la primera propuesta acabada sea la de Alan Cooper, en el libro About Face de 1995, donde la denomina «Vocabulario canónico de la interfaz». [4]

En el planteo de Alan Cooper de 1995 ya están maduras todas las ideas fundamentales
En el planteo de Cooper ya están maduras todas las ideas fundamentales: la determinación de elementos simples e indivisibles equivalentes al alfabeto, la construcción a partir de éstos de componentes básicos de la interfaz, que se corresponden con las palabras, y por último la construcción de la interfaz en sí misma, a partir de la combinación de estos componentes.
Más cerca en el tiempo, en 2013, el diseñador Brad Frost propuso un nuevo enfoque bajo la denominación de Diseño Atómico [5]. Justo es decir que el artículo le debe una cita a las referencias anteriores de la idea, que aparece allí como nacida de la nada.

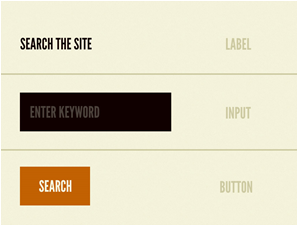
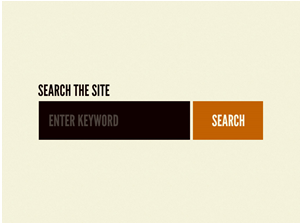
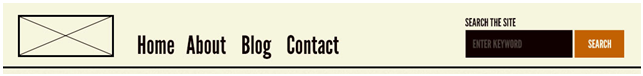
El enfoque de Frost implica un aporte significativo, porque incluye una forma clara y visible de plasmar la idea de un lenguaje de interacción en un proyecto de cualquier tamaño. Los átomos juegan el rol de las letras, las moléculas reemplazan a los vocablos y los organismos, templates y páginas son las construcciones producto de éste lenguaje básico.



La idea de Cooper, inserta en un libro orientado al desarrollo de grandes aplicaciones y sistemas operativos, resulta demasiado abstracta para proyectos de pequeño porte. El diseño atómico propuesto por Frost, por el contrario, es de una simplicidad meridiana, a la medida de los sitios Web y desafíos móviles de la segunda década del siglo XXI.
El punto flaco de la propuesta de Diseño Atómico es que sólo incluye elementos que tienen representación en la pantalla, pero deja por el camino las acciones, priorizando el mostrar frente al hacer
El punto flaco de la propuesta de Diseño Atómico es que sólo incluye elementos que tienen representación en la pantalla y pueden ser compuestos en base a átomos de información, pero deja por el camino las acciones que se realizan sobre estos elementos, priorizando el mostrar frente al hacer.
Sustantivos y verbos
Una interfaz, al igual que un lenguaje, incluye piezas de información de toda naturaleza que se corresponden con los sustantivos, acciones que se pueden realizar sobre ellas, que se corresponden con los verbos y una serie de reglas, asimilables a la sintaxis, que permiten combinarlas en composiciones más sofisticadas y acciones más complejas que son las que al fin cumplen el objetivo último de la interfaz.
La distinción en sustantivos y verbos en el lenguaje de interacción que subyace la interfaz no es ni un preciosismo técnico, ni un algo que se pueda obviar.
Extendiendo el lenguaje de diseño atómico, en cada etapa de la construcción de la interfaz, requiere que para cada átomo, molécula y organismo se deba especificar qué acciones se pueden aplicar sobre él, o sea, que verbos le son aplicables y cómo se conjugan.
Por ejemplo, un botón se puede clickear y se puede deshabilitar. Sumado a ello un botón siempre tiene un grupo de campos sobre los que ejecuta su acción. Por su parte, un campo de texto permite escribir, editar, copiar, cortar y pegar. También se puede deshabilitar, lo que pausa todas las otras acciones pero conserva el valor. A lo largo y ancho de la interfaz, un botón y un campo de texto deben conservar estas propiedades y ejecutarlas siempre de forma consistente.
La magia del HTML
La irrupción masiva de la Web, allá por 1994-1995, tuvo un efecto mágico en el diseño de interfaces. Por primera vez en la historia de la informática, que ya acumulaba unos 40 años de existencia, todos los diseñadores y desarrolladores de productos basados en software coincidieron en una forma única de construir interfaces, apoyada en un lenguaje de interacción elegante y sólido, implícito en el HTML.
El lenguaje de interacción que subyace el HTML es simple y consistente. Están allí los átomos que lo constituyen, las acciones que se pueden realizar sobre cada uno de ellos y las formas en que se relacionan para construir moléculas y organismos. Simplemente respetando el estándar, la interfaz se torna consistente consigo misma y con el resto del ecosistema de Internet.
A lo largo del tiempo, el HTML supo mostrar la solidez estructural de sus fundamentos y la flexibilidad de su propuesta, extendiendo sus límites hasta la sofisticación que supone el casal HTML5 y CSS3. Siempre y en todos los casos permitiendo construir interfaces funcionales y consistentes, con solo ceñirse al estándar.
A lo largo del tiempo, el HTML supo mostrar la solidez estructural de sus fundamentos y la flexibilidad de su propuesta, extendiendo sus límites hasta la sofisticación que supone el casal HTML5 y CSS3.
El advenimiento de las App supuso una vuelta de tuerca que nos devolvió a la era pre-html, donde reaparecieron los diseñadores y empresas que confunden innovación con diferenciación, que consideran el hecho de alejarse del resto como un mérito absoluto y sin costo alguno. Diferenciarse se ha tornado un valor en sí mismo, aunque la mayoría de las veces implique la promoción de una creatividad tan vacía de utilidad como plena de pobreza interactiva.
Creando un lenguaje de interacción
El proceso de creación de un lenguaje de interacción no es lineal. No comienza por la discusión sobre los átomos, luego por las moléculas y por fin por el resto de la interfaz. Por el contrario, es un proceso de ida y vuelta en la que interactúan tres fuerzas:
- La plataforma: Cuanto más transitorio y pasajero el uso de la aplicación que estamos diseñado, más relevante es comprender y aplicar el lenguaje de interacción de la plataforma en la que se apoya.
- La funcionalidad: Naturalmente el lenguaje de interacción debe permitir implementar toda la funcionalidad actual y extenderla en el futuro.
- El contexto: El escenario de uso (móvil o escritorio, apurado o tranquilo, etc.) así como otros elementos relevantes como aplicaciones de la misma familia, imagen de marca de la empresa y versiones anteriores, son solo alguno de los múltiples elementos que influirán en la definición del lenguaje de interacción.
La idea es partir del diseño «crudo» de algunas pocas áreas cruciales, desmenuzarlas en moléculas y átomos y con éstas construir otras pocas áreas también cruciales, iterando rápidamente hasta que el diseño se estabilice.
La idea es partir del diseño «crudo» de algunas pocas áreas cruciales, desmenuzarlas en moléculas y átomos y con éstas construir otras pocas áreas también cruciales, iterando rápidamente hasta que el diseño se estabilice.
En el ida y vuelta rápidamente se encuentran falencias, omisiones e inconsistencias que son corregidas para comenzar nuevamente, en un ciclo de depuración en el que los problemas encontrados son cada vez menos y de menor relevancia, hasta que tenemos una propuesta de lenguaje de interacción estable, consistente y capaz de construir el resto de la interfaz sin sufrir cambios.
Construyendo la interfaz
Dar vida a la interfaz a partir del lenguaje de interacción supone crear todas las moléculas, organismos y diálogos necesarios para que los usuarios puedan utilizar el sistema.
Es importante garantizar que los componentes de la interfaz son únicos y siempre tienen el mismo comportamiento, independientemente de que en un diálogo puedan tener unas propiedades destacadas y otras deshabilitadas, mientras que en el siguiente diálogo suceda exactamente al revés. Debe ser obvio para el usuario que se trata del mismo elemento, comportándose de acuerdo a las necesidades del contexto y la función ejecutada.
También es importante que toda la funcionalidad de un elemento esté disponible cada vez que se despliega en la interfaz, ya sea de forma directa o indirecta. La única excepción es aquella que debe ser excluida por alguna otra razón válida, como por ejemplo por seguridad.
Es importante que toda la funcionalidad de un elemento esté disponible cada vez que se despliega en la interfaz, ya sea de forma directa o indirecta.
Esto implica, para tomar un caso, que si un dato es editable, debe ser posible acceder a la edición cada vez que se muestra. Eso no quiere decir que solo se puede mostrar en modo edición, sino que cuando se despliega en modo solo lectura tiene que haber una forma de acceder a la edición que no implique comenzar desde el principio.
Un ejemplo relevante para entender la utilización de un lenguaje de interacción en la construcción de la interfaz es la diapositiva de PowerPoint.

Las tres formas representan siempre la diapositiva como el mismo objeto, y siempre la colección de diapositivas constituye una única presentación. Las acciones sobre una diapositiva, se realicen donde se realicen, tienen un único e indivisible efecto, más allá de que cada representación tenga habilitadas determinadas funcionalidades e inhibidas otras. En PowerPoint esto se hace patente porque las modificaciones se expresan en tiempo real en todas las representaciones visibles.
En general, los objetos que conforman el sistema se representan de diversas formas en la pantalla en base a dos dimensiones fundamentales: el tamaño que ocupan en la pantalla y la posibilidad de editarlos / modificarlos. Una consecuencia de un lenguaje de interacción correctamente concebido, tal vez la principal, es que todas estas representaciones expresan al mismo objeto de forma obvia para el usuario, independientemente de su tamaño y de si están en modo lectura o edición.
Desde el punto de vista del tamaño, ya sea que el objeto se exprese como un ícono, una fila en una tabla, un diálogo de resumen o una ficha de pantalla completa, sigue siendo el mismo objeto y permite el acceso a las mismas funciones: no todas a un click de distancia, sino dentro de lo que razonablemente se podría considerar manipulación directa. Dicho de otra forma: no importa cómo está representada la factura en la pantalla, si la estoy viendo tengo que poder eliminarla sin necesidad de ir al menú principal y navegar hasta la opción Clientes -> Cuentas Corrientes -> Facturación -> Eliminar Factura.
Desde el punto de vista del tamaño, ya sea que el objeto se exprese como un ícono, una fila en una tabla, un diálogo de resumen o una ficha de pantalla completa, sigue siendo el mismo objeto y permite el acceso a las mismas funciones
El tema de la edición / modificación es más complejo, porque la posibilidad de editar no depende solo de que tengamos espacio en la pantalla sino de la probabilidad de edición y las consecuencias del cambio. Mientras que el descuento de un cliente probablemente varíe en cada transacción, su teléfono de un tiene baja probabilidad de cambiar con frecuencia y su apellido probablemente no cambie nunca.
Es por ello que la decisión de cuán fácil será para el usuario modificar un dato en la interfaz no depende de la facilidad con que podamos ofrecerla, sino que tiene componentes adicionales. Pero eso no nos exime de la regla de que los objetos se editan allí donde se visualizan, ya sea porque se ofrecen editables o porque tienen mecanismos que los hacen editables.

Enseñar a escribir
La experiencia nos enseña que las organizaciones en las que estamos insertos como profesionales de diseño de la interacción, a la vez que nos reclaman interfaces de calidad se niegan muchas veces a adoptar las técnicas y metodologías necesarias para construirlas, en una especie de esquizofrenia masoquista.
Si estamos en esto, si elegimos dedicar nuestra vida a la construcción de interacciones, sabemos que ese es el desafío, tener la paciencia necesaria para generar los espacios organizacionales y apoyos gerenciales para que la interfaz de las aplicaciones mejore.
El lenguaje de interacción es una herramienta poderosa: es simple de visualizar, fácil de explicar y es posible difundirla a lo largo y ancho de la organización con un esfuerzo razonable.
El lenguaje de interacción es allí una herramienta poderosa, porque a la vez que su utilización genera un fuerte impacto, recibe en general una rápida aceptación: es simple de visualizar, fácil de explicar y es posible difundirla a lo largo y ancho de la organización con un esfuerzo razonable.
Nuestra tarea es entonces conceptualizar el lenguaje de interacción y enseñar a la organización a escribir con él.
________________________________
1 – Carlos Maggi, fue un escritor, periodista, historiador y dramaturgo uruguayo. Falleció el 15 de mayo de 2015, a los 92 años, mientras escribía este artículo. Vaya aquí nuestro pequeño homenaje.
http://es.wikipedia.org/wiki/Carlos_Maggi
2 – Los lingüistas realizan una clasificación más fina de los lenguajes y en ella el chino no es ideográfico puro, pero para nuestro análisis la clasificación simplificada es suficiente.
3 – Les Luthiers es un grupo musical que reúne el humor con el desarrollo de música a partir de instrumentos de fabricación propia, que desde 1967 divierte con una propuesta cultural única.
https://es.wikipedia.org/wiki/Les_Luthiers
4 – Tomado del libro de Alan Cooper About Face: The Essentials of User Interface Design – Página 48
5 – Attomic Design – Brad Frost – http://bradfrost.com/blog/post/atomic-web-design/ – Las imágenes de diseño atómico son tomadas del mismo artículo
